Since the beginning of November, we can find a new report in Google Search Console: The speed report, which is currently still declared as “experimental”. However, it is already worth taking a look at it.
In July 2018, Google declared Pagespeedas the official ranking factor in mobile search. From then on, at the latest, we should ensure fast websites so that our users don’t bounce. Because that’s what they do when it takes longer again and there’s yawning emptiness on the small screen for more than 3 seconds.
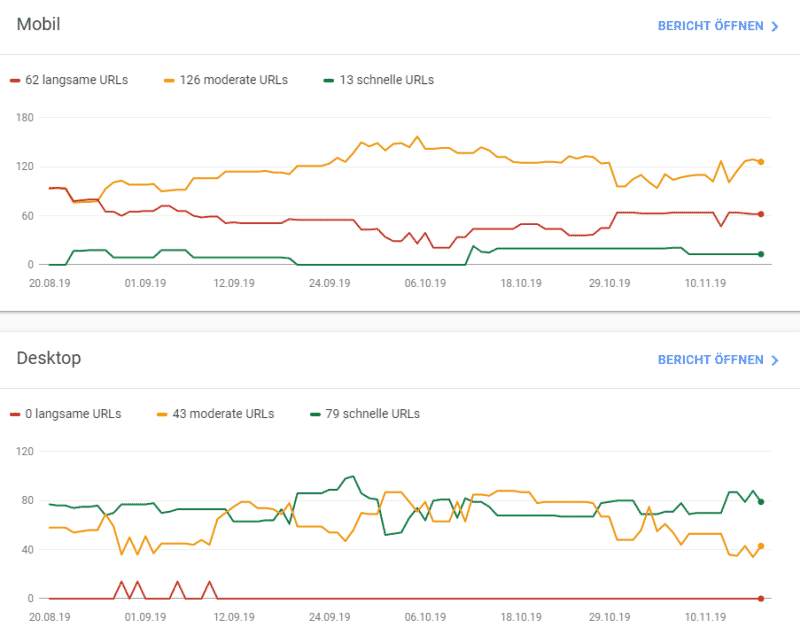
To help webmasters identify performance issues and slow pages, Google now provides the new report. The speed in the mobile or desktop index can be considered separately.

The report automatically divides selected URLs into
– slow
– moderate
– fast
and is based on Chrome’s User Experience Report.

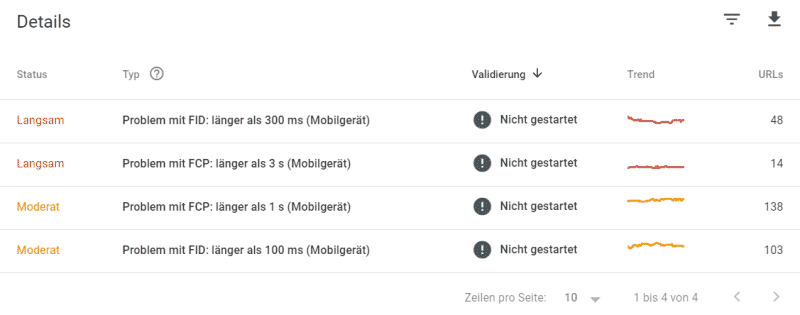
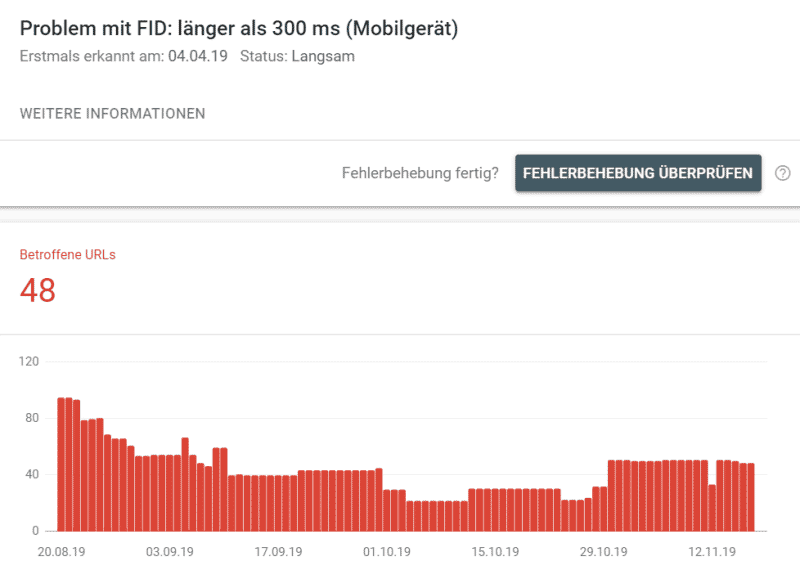
The corresponding URLs can then be viewed and problems that slow down speed can be identified. These can include delayed page responses to user interactions (FID) or slow rendering of initial elements on the page (FCP).

FID = First Input Delay = time from the first interaction of the user to the response of the page in the browser.
FCP = First Contentful Paint = time that elapses before the browser displays the first element
The report is linked to PageSpeed Insights. The URLs can then be evaluated in detail and appropriate measures can be taken for pagespeed optimization.
Our conclusion: A helpful report to get an overview of the speed of your own website and to quickly identify the problem children (especially slow pages).