
That websites should be user-friendly is nothing new. Fantastic user experience has long been counted as THE most important website metric, and we all expect and demand it.
Websites are supposed to load fast first of all, we don’t have time and don’t feel like waiting more than 2 seconds to read or click on something. And if something doesn’t happen immediately after our click, we’re annoyed. Or: While the page is loading, we click on a button that jumps at that moment and instead we land on another page.
If you value your users, you give everything for a good user experience and thus not only ensure satisfied visitors, but also make Google and other search engines happy. Which ensures better rankings and thus more visibility in organic search.
For a few days now the – attention: CORE WEB VITALS are on everyone’s lips. Vitals = vital organs, Core Web = core function of the web (loosely translated). Sounds kind of dramatically important.
What are the Core Web Vitals?
The Core Web Vitals are the name for three metrics that evaluate the user-friendliness of mobile websites. The basis is field data, i.e. real user data. URLs that are grouped into similar groups are considered and evaluated. Therefore, URL groups are considered.
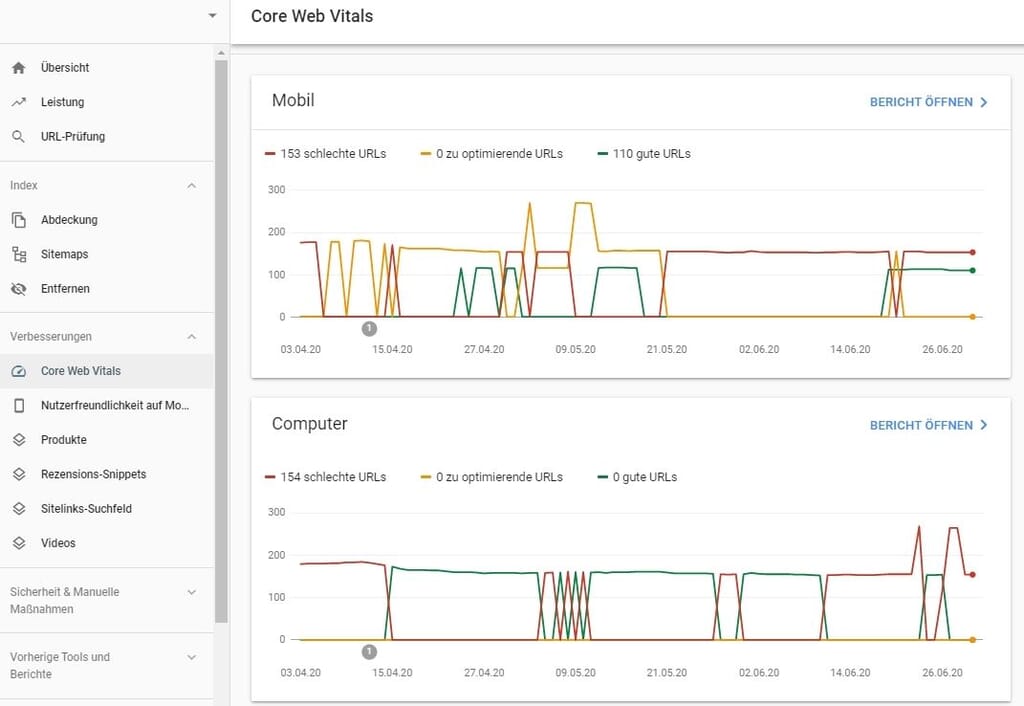
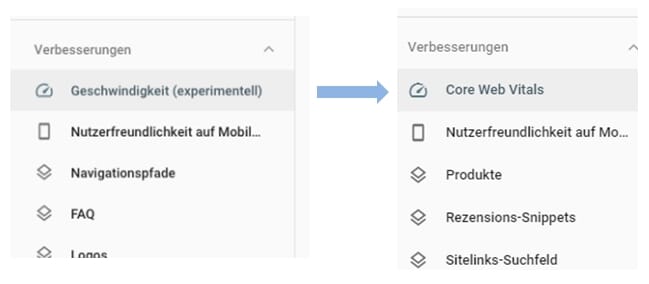
Google is once again emphasizing the importance and significance of user experience on websites with the Core Web Vitals designation. We can now find the Core Web Vitals report in Google Search Console.eit and importance of user experience on websites.

However, this is nothing new, the report is already available since November 2019, it was just called differently before, simply “Speed Report“.

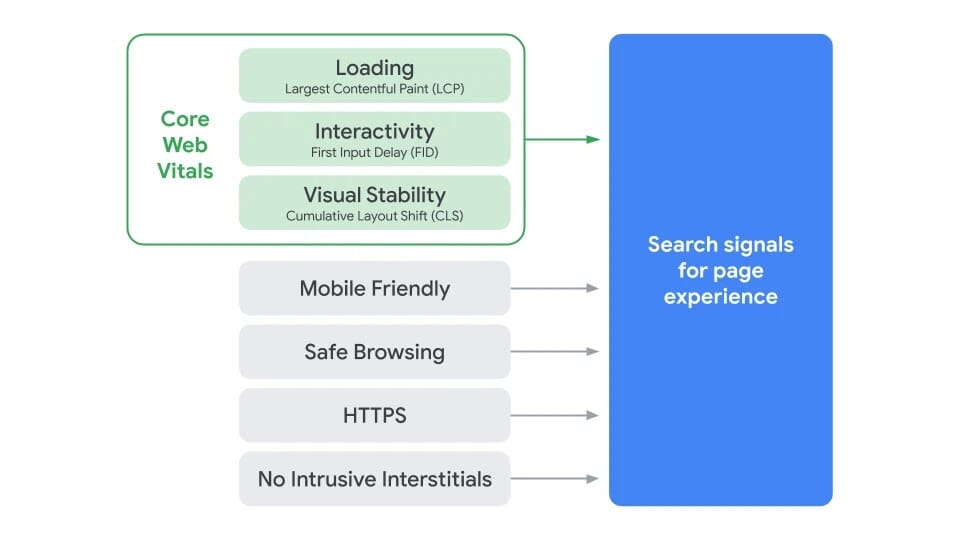
The Core Web Vitals are based on the following measurements:
- LCP (Largest Contentful Paint): Time from the user retrieving the URL until the largest visible element is fully rendered.
- FID (First Input Delay): Time from the user’s first interaction with the page to the browser’s response to that interaction.
- CLS (Cumulativ Layout Shift): Indicator of whether and how the layout shifts during loading. The rating is from 0 to 1, where 0 = no displacement and 1 = strongest displacement.
The evaluation is based on the following criteria:

[Image Source: Google]
It may happen that no data is displayed in the report. This happens when either there is not enough data (not enough traffic) or the website has just been newly linked to Search Console.
How do I fix Core Web Vitals errors?
URLs or URL groups that are conspicuously marked in red as “bad” should be optimized first. They are where the most serious mistakes and the greatest potential lie. After that, we turn our attention to the URLs that are considered “to be optimized” (orange color).
Once we’ve fixed the errors, we test the pages with Pagespeed Insights or Lighthouse, for example, and then submit the URLs for review. The testing process lasts about 28 days, during which Google tests whether the errors reoccur for any URLs. If this is the case for only one URL, the test is considered failed and the URL is again marked as “bad” or “to be optimized”.
And what is the conclusion of the Core Web Vitals?
Is there anything we should pay attention to now? Has anything changed? Google has once again made it clear with the Core Web Vitals that load time, interactivity and visual stability of a website are extremely important signals for the evaluation of a website in terms of user experience (UX). This is nothing new per se. However, it seems that “Page Experience” is set as a new, official ranking factor.new.

[Image Source: Google]
Conclusion: As always, do everything you can to make your website visitors happy, then Google.gen will automatically be happy too, for an ideal user experience. Two birds, one stone, more performance. Simple, isn’t it?